网站产品交互设计阶段线框图、原型图和视觉稿
刚踏入交互设计或产品经理的人们,经常容易混淆线框图、原型图和高保真视觉稿的概念。其实这三者是大有区分的。两三年以前,我发现很多搞信息技术的朋友们(非设计师)交付设计时,用着上面列出的词汇。他们以为线框图(Wireframe)、原型 (Prototype) 和视觉稿 (Mockup) 是一个东西:表达自己创意的线框手绘设计稿。
混淆概念便带来麻烦:他们分不清用户体验设计师的作品,常常感到困惑。「这按钮他妈的怎么点不了?」「我不知道这个地方可以按啊!」类似这样的问题 在用户体验的项目中屡见不鲜。误把线框图当成原型,有点像建筑里分不清蓝图(指导如何建筑施工的方案)和演示厅。你完全可以试着在演示厅里小住一会(它的 妙处就在于能直观传达房间之美),但你没法舒服地躺在蓝图上;蓝图不过是一张纸罢了。
在建筑学上,演示厅和蓝图服务于不同的交流对象:
蓝图,即施工方案,详细描述该如何建造建筑
演示厅,给未来的居民提供测试和体验的机会
演示厅和蓝图的共同之处是,它们都代表着最终的产品,即建筑(房屋)。线框图、原型和视觉稿亦是如此,这些文档都是最终产品的不同展现方式。
不管你信不信,我向用户体验设计团队授课的第一件事,就是告诉他们分清这三个概念。因为,这实在太重要了。
接下来,让我们详细讨论三者的区别,以后你就懂得在什么样的场合下用什么词汇了。
线框图

1、什么是线框图?
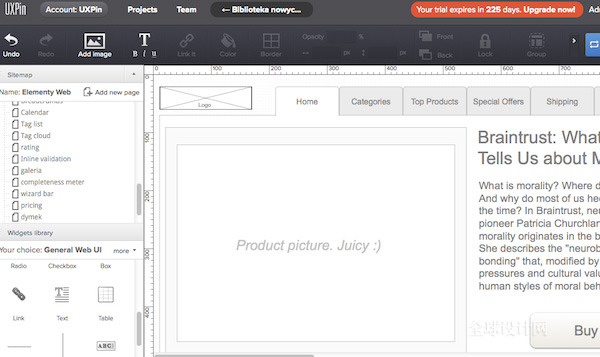
线框图 (Wireframe) 是低保真的设计图,当明确表达:
-
内容大纲(什么东西)
-
信息结构(在哪)
-
用户的交互行为描述(怎么操作)
这三样东西的时候,线框图的作用就出来了。线框图不仅仅是无意义的线和框的集合;好吧,虽然看上去是的,囧。你可以把线框图理解为设计图的骨干与核心,它承载着最终产品所有重要的部分。
线框图可以帮你平衡保真度与速度。绘图时不用在意细枝末节,但必须表达出设计思想,不能漏掉任何重要的部分。就像给项目以及一起协作的团队成员(开 发工程师、视觉设计师、文案作者和项目经理),开辟了一条辅助理解设计的通道。说得再明白点,你是在设计城市地图,地图上能展现出每一条街道,只不过绘制 上做了简化。看地图能看出城市的框架,但无法一览城市的美感。
绘制线框图,重点是「快」。大多数时间请和团队成员沟通,多做思考。审美上的视觉效果则应当尽可能简化。黑白灰是经典用色,你也可以用蓝色代表超链 接。如果你在准备线框图时花了大把时间(比如,选择图标、上传图片),请换个简单的方式(比如,使用占位符:一个画×的图片,再加上合适的描述文字)。我 们习惯把线框图称为低保真设计图。
切记,好的线框图能像水晶一样,清晰明了地表达设计创意,在成员中无缝传达其思想。
2、何时使用线框图
线框图常常用来作项目说明。鉴于其静态设计,一次只能通过一张界面演示交互,因此,务必附上说明。(只要有必要,简短描述或附在复杂的技术文档里,都成)
也因为绘制起来快速、简单,它也经常用于非正式场合,比如团队内部交流。要是开发问起一个东西怎么做,回复时不妨附上一张迅速绘制的线框图。线框图难以充当用户测试的材料;倒也能收集些反馈,如果你更关心用户意见,而非测试方法。
虽然近些年遭人闲话,但线框图在整个设计过程中发挥着惊人的效果,在复杂项目的初始阶段必不可少。
原型图
1、什么是原型
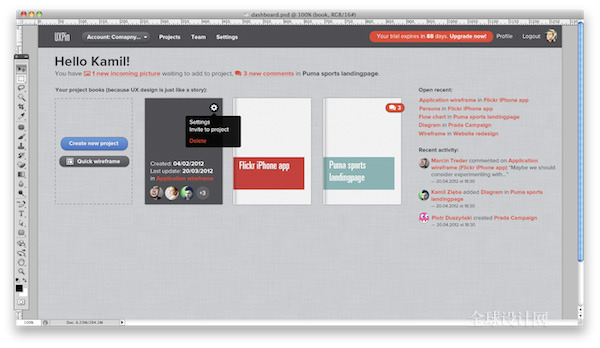
原型 (Prototype) ,常常和线框图混淆,是中等保真的设计图,代表最终产品,模拟交互设计。原型当允许用户:
从界面上,体验内容与交互像最终产品一样,测试主要交互原型应该尽可能模拟最终产品,就算长得不是一模一样(绝对不能是灰色线框设计)。交互则应该精心模块化,尽量在体验上和最终产品保持一致。原型背后的逻辑不要依赖交互形式。减少制作原型的成本,加快开发速度。
2、何时使用原型
原型常用于做潜在用户测试。在正式介入开发阶段前,以最接近最终产品的形式考量产品可用性。
如你所想,原型一般难以成为上好的文档;因为它得让「读者」费一些力气来理解界面。但从另一个角度来看,作为界面,原型的直观和易懂倒使它成为最高效的设计文档。
请注意,相对其它交流媒介,原型成本高、费时。我建议绘制原型后,能在接下来的开发阶段复用起来。(唔,你可能得亲自编写 HTML 和样式表代码)对于简单的项目来说,相当好用。(一旦考虑「复用」,必将增加绘制成本,偏离原型的初衷。并不建议复用。——译者注)
若设计得当,与用户测试相结合,原型是物超所值的。
视觉稿
1、什么是视觉稿
视觉稿 (Mockup) 是高保真的静态设计图。通常来说,视觉稿就是视觉设计的草稿或终稿。优秀的视觉稿当:表达信息框架,静态演示内容和功能 帮助团队成员以视觉的角度审阅项目 人们常年分不清什么是视觉稿,什么是线框图,和某些软件公司的名字不无关系。噗~
2、何时使用视觉稿
如果你想从股东手里获得认可,视觉稿尤其管用;收集用户反馈也相当好使。
把它添到设计文档里去吧,绝对是画龙点睛之笔。
总结
参考资料
马丁 《如何区分线框图、原型和视觉稿?》
更多:北京logo设计,网站logo设计,平面广告设计,企业logo设计,北京标志设计,企业vi设计,北京画册设计北京广告公司,北京网站建设
- 上一篇:移动网站设计技巧15招
- 下一篇:手机网站设计需要绕开的问题
 北京标志设计
北京标志设计