网页设计创意大比拼
 我们做的每个项目都有各自独特的游戏风格和设计要求,但是所做的每一个设计都希望他们能给人留下深刻的印象。令用户难忘的体验之一是要让设计有趣。在这次分享中,我们将探讨如何利用“有趣”的创意帮助我们的设计更吸引人,成为更优秀的网站。 “有趣的”想法创造一个愉快的用户体验,用户可能不会一直记得,但是,他们可能会告诉别人。 当你想表达自己想法时,无论是使用语言还是使用“图画”,掌握的素材自然是越多越好。丰富的素材能使想法或感觉表达得更精确、鲜活。然而当我们需要“输出”想法的时候,有时却发现头脑中乱作一团毫无头绪。在创意想法上花费的时间占整个设计时间的三分之一甚至更多。通常是边做边想修修调调,耗费很多时间。 平面广告设计≠网站设计?广告设计和网站设计相当于虎和猫,都属于猫科动物,但又不是同一种生物,在视觉元素、呈现方式、信息载体、传播途径等方面有着很大的差别;在创意上却是同根生,都是挖掘产品的特性进行创新,注重生活中创意素材的积累。 看看下面的设计做了哪些工作留住用户的心吧~
>广告营销案例1创始于1992年的化妆品品牌LISSAGE丽雅姬。 设计师的灵感来源于曾经在巴黎一家品牌概念店墙角见过的一只灭火器,经过镀铬成银白色的灭火器高贵又华丽。正是由于手压式灭火器设计,丽雅姬成为同行中第一款采用手压式容器的品牌。这一新颖实用的设计在当时引起了很大反响,市场销量大增,荣获了“最佳化妆品”奖,在女性杂志等媒体的刊载率也翻了一倍。
>广告营销案例2东京都利川市藤幼儿园,设计师提出“校舍本身就是一个巨大的玩具”将幼儿园打造成孩子们最好的玩具一个游乐场。校舍设计成甜甜圈形状,大树从房顶穿过,孩子们能够爬上屋顶自由奔跑,还能从上面乘滑梯下来。为了便于向社会宣传,还为幼儿园设计了标志,将他们贴在孩子们的T恤和书包、幼儿园接送车以及网站等媒体上,这次设计成为教育领域的一个典型案例。
只有在理解设计真正意义的基础上重视设计,才能最大限度地发挥它的作用。 给自己在意的东西贴上标签输入大脑素材库,设计师需要站在客观和理性的高度观察日常生活,进行深度挖掘,并将多个视角感知到的东西贴上“标签”输入大脑,为设计准备素材。 “创意=创造性地解决问题”,钥匙就藏在客户手中,我们要做的只是把它们引导出来,因此创意永远不会有枯竭的一天。 改善思路改动一小步前进一大步,小小的创意也许能成为页面设计的点睛之笔?麻雀变凤凰! >图片选择俗话说,一图胜千言,图片是网页中重要的组成部分。尽管这对于一款设计来说,是否正确利用了图片并不是多大的影响,但是这些图片可能会减少销售产品的机会,除非有一个很好的诱导用户的页面或者创造了很好的阅读条件。处理图片应该是设计师们更加需要理解和掌握的能力。 研究表明,使用了真人或者真实产品的图片会自动被大脑标志为重要并能被进一步地关注。如果你有一个个人博客,大家更希望看到的是你真人头像而不是一张绘画像。人们想看到正在与他们交流的人的样貌,因为这对信任的建立尤其重要。
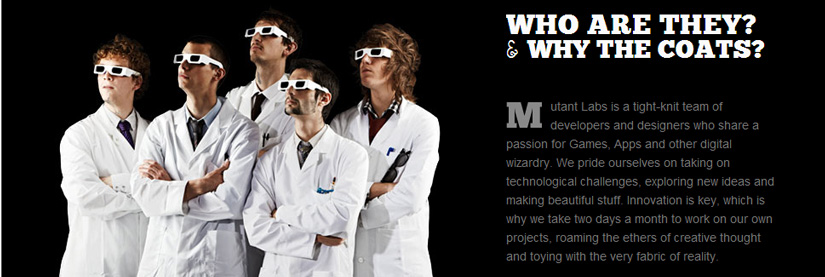
例:总部设在英国的生物突变实验室,这无非是一个无聊的生物公司网站,在图素选择上添加小小的创意,通过真人拍摄让用户更清楚了解到该实验室的工作生活环境。使用图片去描述公司员工是一个非常棒的想法,它给外界提供了一个很亲切的途径去了解这家公司的员工生活。如果能支付得起,拍摄些好的创意照片,这会为公司的网站增色不少。
例:人大官网的女神图,死气沉沉的大学官网为了抢夺生源也一改往日严肃风格开始走亲民路线,这样的大学怎能不吸引宅男,狠抓用户口味是多麽重要。 >表单设计当用户点击了注册链接之后,他很有可能想要注册你提供的服务。重要的是,没有更深的导航链接或者具有吸引力的广告链接。 因此,去掉所有没必要的详细资料以及不能帮助用户完成表单的描述。常常只呈现一个logo和表单自身,用户会尽可能地关注在他要去完成的任务上。任何会分散用户注意力的因素不应该被保留。设计师要帮助用户尽可能快速和无痛地完成注册流程。 根据调查,61%的web表单和普遍的页面相比更简单。
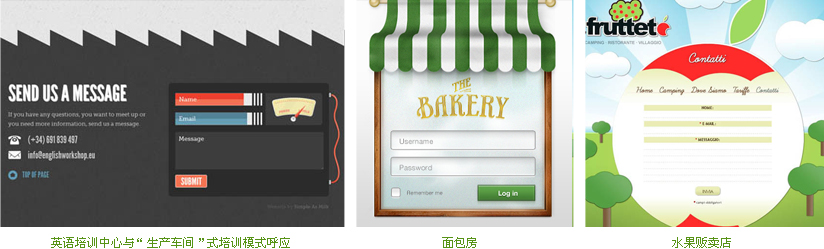
灵活性的创意网站可以根据页面本身的产品特性做相应的变形或抽象设计,表现效果上更具象。
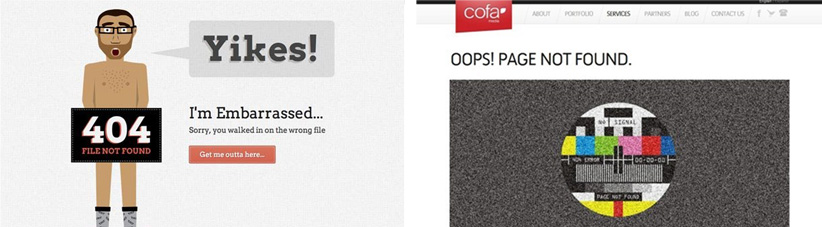
除了创意性网站外,传统形网站表单夸张的样式反而会喧宾夺主,在背景、外边框上做些创新会更适合。 >错误=好玩?404!404页面的目的是告诉浏览者其所请求的页面不存在或链接错误,同时引导用户使用浏览网站的其他页面而不是关闭网页离开。花时间去设计一个创意的404错误页面是一件非常值得的事情,尽管这个页面被看到的概率很小。下面分享的这些404错误页面设计相信能带给你你眼前一亮的感觉。
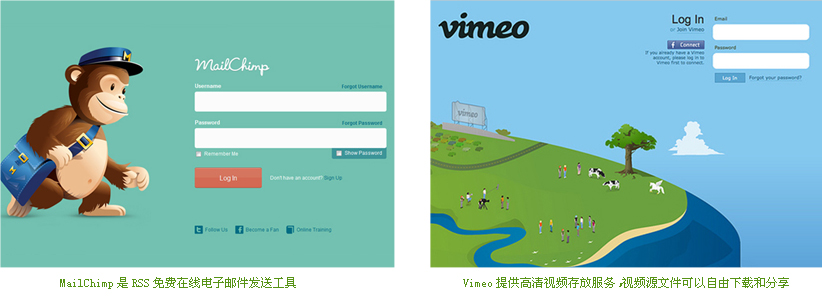
>为设计添加一笔亮点瞬间被干净整洁的版面带入环境中,内容区基本按照自身产品样式做版式设计,RSS邮件产品的特性在其中展露无遗,最有趣的是logo和相框中猴子的呼应。
《新水浒Q传》cover页进入官网按钮,为与“五转新生”的slogan呼应将按钮设计成罗盘指针形式不停摇摆。
讲一个好故事更吸引人把页面当作一个连贯性的故事,用生动有趣的形式为观众们讲述,是不是比简单的图文混排会更有意思?
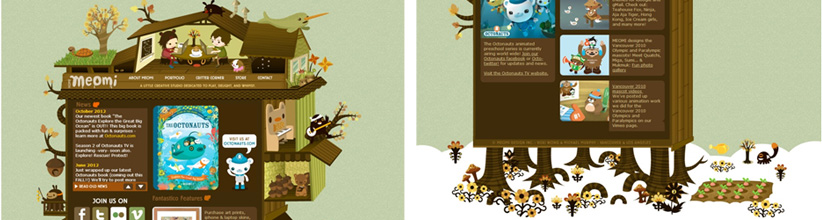
云房子该网站主要针对少儿类创意视频设计,设计亮点在:林中木屋、各种奇幻包容下的世界,这是大多数人童年时代都幻想过的场景,木屋承载着页面的框架和板块内容,每一处角落中都隐藏着与用户的互动交流的小惊喜,充满发现和未知探索。该网站在设计形式上也是非常繁复,但由于放置在接近页面顶部的标语——“一个小小的创意设计工作室,致力于影音,娱乐,和奇思妙想。”很快便清楚这家公司的性质!
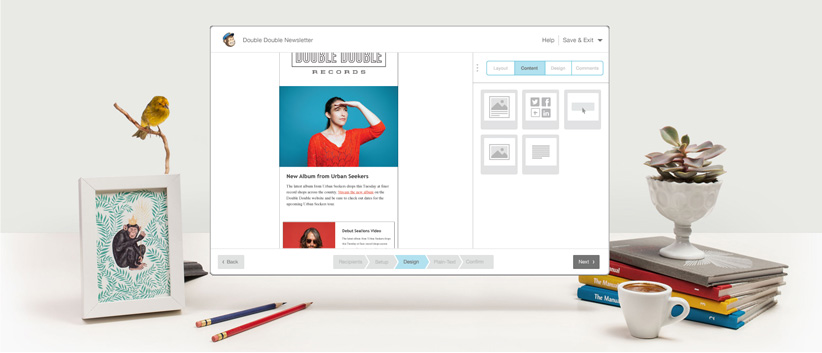
网站,建立“液体产品高效灌装和包装线”,集成了一个精彩的动画灌装生产线,加强了整套生产线这一信息传达。从网站设计(装瓶开始的地方)的顶部一路到底部(搬送至货车运走),整个网站很好的传达了公司业务服务的主要流程。一个有趣的动画,跨越了整个一条龙生产线。
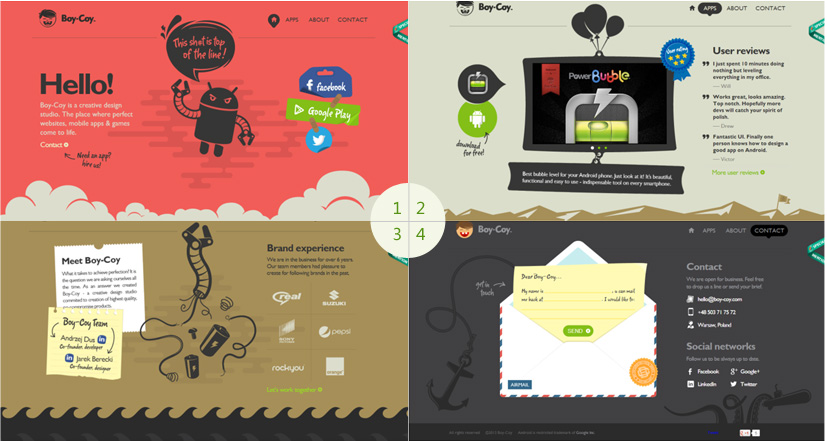
简单的几种小元素和颜色平铺,排列形式非常活泼随意,书写体和简单的标签文字内容,运用JS控制主体和云层、山脉、波浪等元素的滑动速度,出现空间落差,实现从天空到地面到海底的纵向穿透。
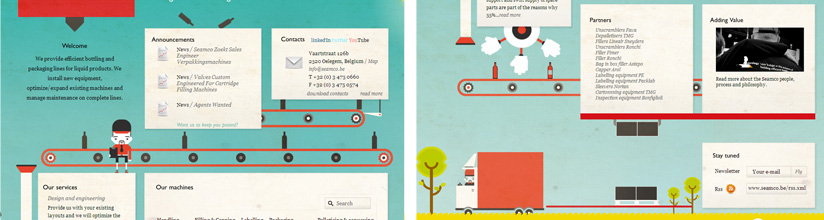
吸管中液体滴落延展出的点线面3重组合,串联出网站【关于我们】【工作流程】【组合投资】【联系我们】几块内容,采用线体连接的形式加入JS动态弹性跳转使本来有色块区分的5大块内容也能连贯串联。
鹿鼎记新春专题,碗状设计很贴合“红包快到碗里来”的主题,桌面做背景,红色台布、红包、彩带这些元素营造了强烈的环境氛围感。 写在最后:
优秀的WEB体验好比一顿美味的大餐,产品策划好比菜单创建者,设计师好比厨师,为这道菜添加适当的佐料、做下小创新便能成就一席与众不同的盛宴。 |
- 上一篇:15个海外logo更换案例
- 下一篇:汉字创意设计分析
 北京标志设计
北京标志设计