H5运营类页面设计浅谈
时间:2015-12-30 10:04 来源:未知 作者:dabiaosheji 点击:次
一. 简介
H5运营类页面设计,是指用来承载运营活动、品牌活动或信息传递的移动端页面设计;具有展示空间小、时间碎且短、操作可互动的特点;直接目的是引起用户病毒式分享,从而提升活跃度和品牌形象。常见类型如下:

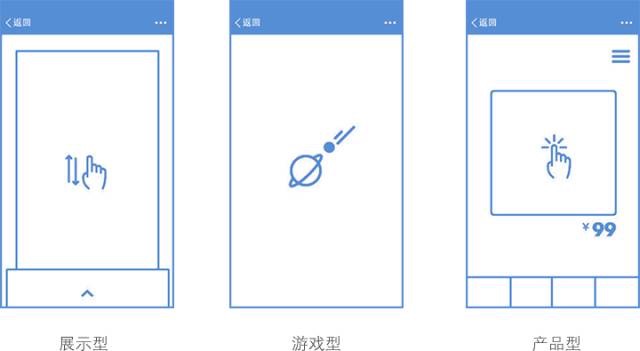
展示型:多用于图文展示,通常采用上下滑动或者左右滑动来进行多页切换,每页集中一个内容点,搭配动效出现;
游戏型:以简单操作的小游戏为主,交互性和趣味性更强,经常伴有挑战记录或者测试结果,让用户乐于分享;
产品型:通常会有2级页面存在,提供内容让用户对运营活动有更进一步的了解,同时,常会有表单出现,与用户进行互动;
进行H5设计的时候,需根据主题和内容,选择适合自己产品的H5类型,来最大化地促进传播和分享。
二. 用户为何分享
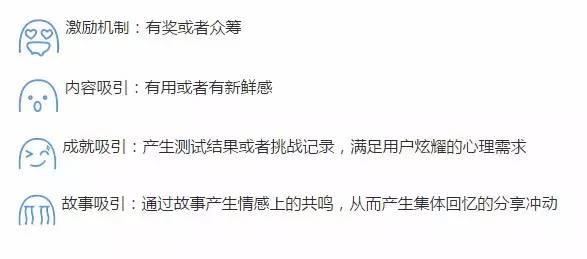
为了最大化传播效果,需要了解一下用户分享的动机有哪些?一般有以下4类:

三. 更好地吸引用户
除了依靠分享动机来让用户进行传播,在设计层面,可以通过场景趣味化、动效、参与感、讲故事的方式,来更好地吸引用户读下去,进一步产生分享的冲动。
1. 趣味化:在素材有限或场景不好直接构建的情况下,通过画面的卡通、夸张,让用户耳目一新,产生有趣的感受,更愿意进行分享;

2. 动起来:通过动效来让用户每一次操作都充满未知、惊喜,从而吸引用户阅读到最后,大大提高常规性运营内容的阅读乐趣。
(1)万能某宝:通过信息可视化和动效,让原本复杂枯燥的内容一下产生了魔力,让你有一直滚下去的冲动;

3. 参与进来:让用户参与进来,让用户的互动成为页面最终结果的一部分,从而产生荣耀感、专属感,用户也更愿意去分享自己的成绩单。
(1)大众点评9块9看大片:画面很黄很暴力,最重要的是让用户参与进来,最终也让用户看到自己的选择,然后顺便卖个小广告。如此黄暴的画面,怎能不分享呢?

(2)京东母亲节:无论你选择哪个,你都是逃脱不了被打的画面,前面玩的时候有一种被戳破的感觉,最后一页的转折,让人有点小感动。你可以说他讲了故事,让你玩了游戏,无论哪种,都比单纯说教来的自然、感人。

4. 讲故事:故事永远是最吸引人类的艺术形式之一,通过沉浸式的体验,勾起用户的回忆,引起共鸣,从而促使用户分享。
QQ浏览器的《感谢你,与我共渡的那些年》,画面很漂亮,加上意想不到的动效细节,让你把它拿在手中的时候,迅速进入到故事中去,勾起那些年自己也干过的事情......主题在最末道出,或许,你也肯定想把这种感觉,分享给自己的好友吧!

四. 实用Tips
1. 字体
默认中文字体 Heiti SC ,中文名称叫黑体-简,一般用华文黑体来代替,两者差异微小;
默认英文字体 Helvetica Neue LT ;
字号选择不要小于18号,其他字号双数,同种类别下用同一样字号。
2. 动效类型

3. 图片和音效大小
PNG图片压缩请使用tinypng.com;音效大小一般控制在100k以内

4. 适配
一般情况下用640X1136进行设计;其他安卓机器前端切图时可以适当拉伸,变化不会太大就不用每个进行适配。
参考材料:
1. 《如此风骚!2014年刷爆朋友圈的十大 HTML5 技术案例》
http://www.uisdc.com/2014-friend-circle-html5-cases
2. 《5媚娘传奇!H5移动端页面设计心得分享》
http://www.uisdc.com/html5-case-experience-summary
3. Html5页面赏析 from Reeoo Topic
http://topic.reeoo.com/?utm_source=reeoo&utm_medium=link&utm_campaign=menu
更多:北京网站建设, 北京广告设计公司,北京网站建设公司,北京做网站
更多:北京网站建设, 北京广告设计公司,北京网站建设公司,北京做网站
-----------------------------------------------------------------------------------------------------------------------
- 上一篇:移动端网页界面设计技巧
- 下一篇:2015年logo设计趋势
 北京标志设计
北京标志设计











