四个有助于全面提高设计水平的平面版式设计技
时间:2013-06-13 10:55 来源:互联网 作者:dabiaosheji 点击:次
设计师越“设计”,封面就越虚弱。无论是学校信息还是所要传达的文字信息都在这些复杂的、太多人工痕迹的元素中消失得一干二净。封面可以说是成为“被侮辱及被损害”的对象
本人很少写相关的经验,有不足之处,还望站友多多包涵~ 我会努力做更好。 ^-^

说明:设计师有三张照片,但如果在版面上都用上这些照片,那你还要对这三张照片进行剪切,然后将它们挤进版面里。但出来的效果却是,这三张照片在版面中的样式很相似(相似的图片元素及图案),文字阅读起来很费力。所以,设计师又不得不将字体变得很粗,字体变粗后,又要找个地方放置学校的名字,所以在最下方设计师又加上一个紫色区域来突出学校名称。
设计师越“设计”,封面就越虚弱。无论是学校信息还是所要传达的文字信息都在这些复杂的、太多人工痕迹的元素中消失得一干二净。封面可以说是成为“被侮辱及被损害”的对象。为什么会这样?因为设计师做过头了!解决办法:只让一张图片来说话!

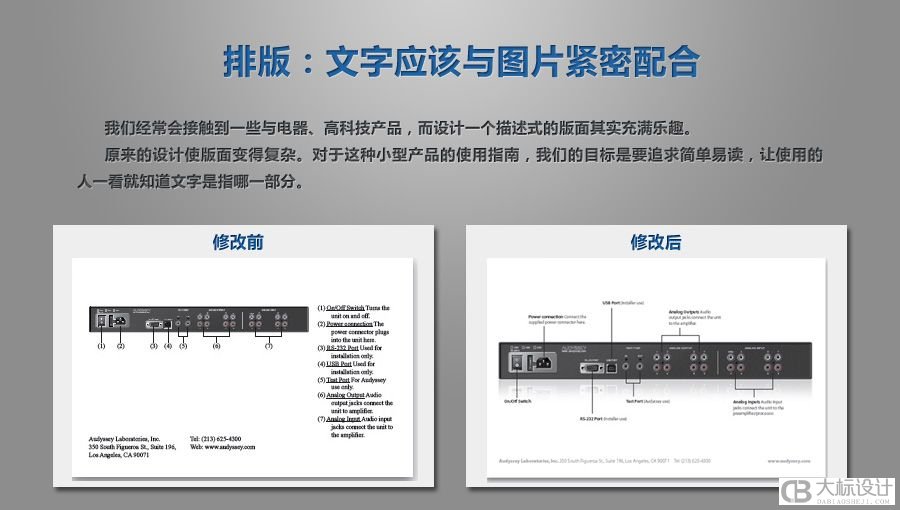
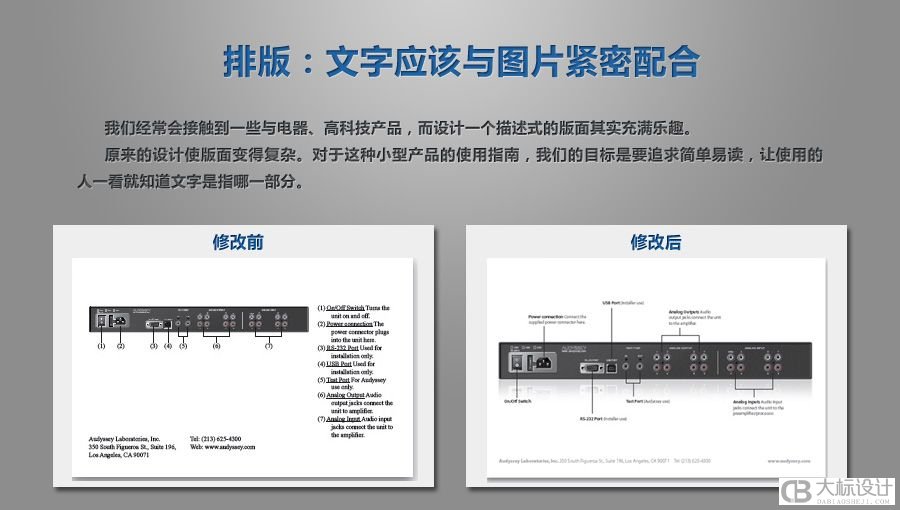
上面的设计却使这种联系断裂,也使到这张说明卡片的元素呈一个平放的“ L ”型,在上图中,图片放在一边,而文字说明则放在另一边。结果就是,产品显得很单薄,而页面中间那么重要的空间却空无一物。读者为了看明白这张卡片,不得不来来回回仔细对照。
在修改后的版面中,产品显得靠前,而且居中。我们将产品尽可能拉大,然后将各个要说明的部位用引线在其周围说明。非衬线字体容易辩认阅读。文字对比不强烈,整个版面显得干净清爽。并不需要象原图一样采用数字来说明。

这个设计让人看起来并不象是一家酒店,反倒象是一个电子邮件的宣传版面,所有东西都是相同的,缺乏变化,而图表的细线看起来就象是用铅笔画出来一样,没有层次,没有视觉焦点。宣传的对象倒是美轮美奂(见下图),但问题是,如果这张价格牌本身不能吸引别人阅读从而使顾客走进这家酒店,里面再漂亮,也没有人知道!这张平淡的单张使所有的信息都变得暗淡。
通过颜色来创造层次:深中浅三色是用吸管在这张宴会厅的图片上取色的,我们用这三种颜色安排版面,轻易创造出层次感。深色用在图表的上方,而另外两种用来区分每一行。由于这三种颜色来自于酒店图片,使到颜色直接与酒店产生了联系。

人物采用轮廓形图片,没有背景,使到其不规则的边缘显得更有活力。对一张大图片来说,采用这种轮廓形的设计,可以加强图片的力量,使图片充满流动感。模糊的边缘传达了一种开阔及健康的气息。留意,两张图片在实际应用中都有一个直角形的部分,即图片直接去到出血位区域。而文字无论是左对齐还是右对齐,都与这种直角区域相似。

留意设计中的标题,采用了一种非常幼细的字体,这种字体充满清新,一如版面的风格。两者配合,天生一对。

说明:设计师有三张照片,但如果在版面上都用上这些照片,那你还要对这三张照片进行剪切,然后将它们挤进版面里。但出来的效果却是,这三张照片在版面中的样式很相似(相似的图片元素及图案),文字阅读起来很费力。所以,设计师又不得不将字体变得很粗,字体变粗后,又要找个地方放置学校的名字,所以在最下方设计师又加上一个紫色区域来突出学校名称。
设计师越“设计”,封面就越虚弱。无论是学校信息还是所要传达的文字信息都在这些复杂的、太多人工痕迹的元素中消失得一干二净。封面可以说是成为“被侮辱及被损害”的对象。为什么会这样?因为设计师做过头了!解决办法:只让一张图片来说话!

上面的设计却使这种联系断裂,也使到这张说明卡片的元素呈一个平放的“ L ”型,在上图中,图片放在一边,而文字说明则放在另一边。结果就是,产品显得很单薄,而页面中间那么重要的空间却空无一物。读者为了看明白这张卡片,不得不来来回回仔细对照。
在修改后的版面中,产品显得靠前,而且居中。我们将产品尽可能拉大,然后将各个要说明的部位用引线在其周围说明。非衬线字体容易辩认阅读。文字对比不强烈,整个版面显得干净清爽。并不需要象原图一样采用数字来说明。

这个设计让人看起来并不象是一家酒店,反倒象是一个电子邮件的宣传版面,所有东西都是相同的,缺乏变化,而图表的细线看起来就象是用铅笔画出来一样,没有层次,没有视觉焦点。宣传的对象倒是美轮美奂(见下图),但问题是,如果这张价格牌本身不能吸引别人阅读从而使顾客走进这家酒店,里面再漂亮,也没有人知道!这张平淡的单张使所有的信息都变得暗淡。
通过颜色来创造层次:深中浅三色是用吸管在这张宴会厅的图片上取色的,我们用这三种颜色安排版面,轻易创造出层次感。深色用在图表的上方,而另外两种用来区分每一行。由于这三种颜色来自于酒店图片,使到颜色直接与酒店产生了联系。

人物采用轮廓形图片,没有背景,使到其不规则的边缘显得更有活力。对一张大图片来说,采用这种轮廓形的设计,可以加强图片的力量,使图片充满流动感。模糊的边缘传达了一种开阔及健康的气息。留意,两张图片在实际应用中都有一个直角形的部分,即图片直接去到出血位区域。而文字无论是左对齐还是右对齐,都与这种直角区域相似。

留意设计中的标题,采用了一种非常幼细的字体,这种字体充满清新,一如版面的风格。两者配合,天生一对。
这里有更多的平面广告设计知识。
-----------------------------------------------------------------------------------------------------------------------
- 上一篇:平面设计与网页设计的差异性
- 下一篇:平面设计中文字设计的原则及组合方式
 北京标志设计
北京标志设计











