用户界面UI设计的真实感
用户界面的视觉设计的历史,可以描述成是一个逐渐向真实感变化的过程。就如同计算机已经变得越来越快一样,设计师增加了越来越多的现实的细节--比如色彩、立体效果、阴影、半透明甚至于简单的物理学原理。这些改变中有一部分已经帮助提高了界面的可用性。WINDOWS界面中窗口背后的阴影让我们知道哪个是当前窗口。iPhone手机用户界面的物理学体验令设备用起来更自然。
在其它领域,改善还值得商榷。图形用户界面(GUI)是最典型的例子。你在你的屏幕上看到的很多图形元素都是为了表达一定的想法或概念。桌面上的小房子不是一所小房子,而是“我的电脑”;眼睛并不是真的眼睛,而是表示“看这个选中的元素”;齿轮也不是齿轮,它的意思是“点击我从而能看到可用的命令”。
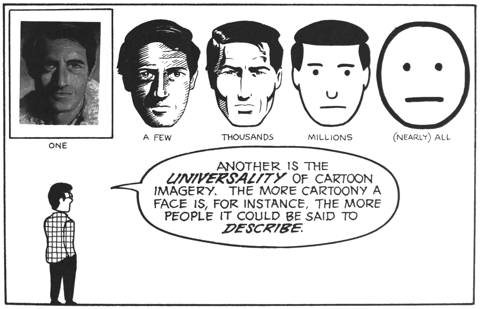
细节和真实感能让用户分心,而不是关注于它们所要表达的概念。我从一本 每个设计师都应被要求阅读的 斯科特麦克劳德著的《漫画--看不见的艺术》 ( Scott McCloud’s «Understanding Comics» 选取了一页,来详细解释这个道理。

“(除最左之画像外)其它的都是漫画里普遍存在的形象。例如,更卡通化的面孔就是指有更多的人可以被其描述。”
最左边的图像,是一个特定人物的脸。最右边的图像,是“脸”的概念,它可以是任何人。当设计用户界面时,我们很少会去展现一个特定的实物,通常我们都想传达一个想法或概念。细节能很容易分散对要表达的意思或概念的关注。

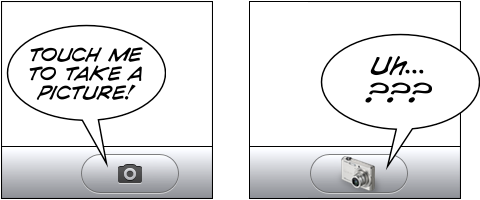
(左图)点我来拍照片! (右图)呃。。。??
与此同时,一些细节显然也还是必需的。细节太少,用户就完全不能理解所要表达的意思。

左边的圆形很显然是一个人的脸。而右边的圆形不再能够识别出是一张脸。
让我们看一个我们在用户界面实际看到的标志“我的电脑”按钮。通常,这个按钮用一个小房子作为它的标志。

最左边的是一所房子。最右边的是“我的电脑”的意思。在二者之间的,是从“一所特定的房子”到“概念化的房子”的变化。越真实的东西,就越难弄明白它所表达的意思。同样,如果图像过于简单,它就不再能被准确而迅速地辨识出来。

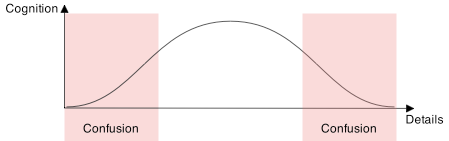
最左边的是“我的电脑”按钮。最右边的可能也是一个向上的箭头;或者是SHIFT上档键。让我用一个完全不科学的图来说明这个概念:

横轴代表"细节",纵轴代表"识别度",粉色区域代表"困惑"
细节太多或太少,都会使人困惑并难以理解其含义。人们会识别出处在图中间地带的UI元素。
诀窍在于找出哪些细节是能帮助用户识别出UI元素,而哪些细节分散了对它想要表达意思的关注。一些细节帮助用户识别出他们在看什么以及他们可以怎样与这些它做交互;而另一些细节却分散了对你想去表达的意思的注意。他们把你的界面元素从一个概念转变成一个真实的东西。所以,如果一个界面元素与真实生活中的实物过于不同,那就会很难识别。另一方面,如果它过于真实,人们就不能识别出你想表达的意思以及可能的意思。

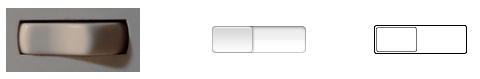
最左边的按键过于真实了。最右边的按键没有足够的细节使其能被马上识别出是一个按键。

同样地应用在这些条状按钮上。阴影和倾斜度让用户明白他在看什么以及如何去和它做交互。增加太多的细节,无论如何最终都会成为困惑。条状开关不再只是个条状开关,而应是用户界面的一个组成部分,用真实的条状开关的图片可以很清楚的被辨识出来,但却失去了它的意义。它不再是一个图标,而成了一个特定的东西。

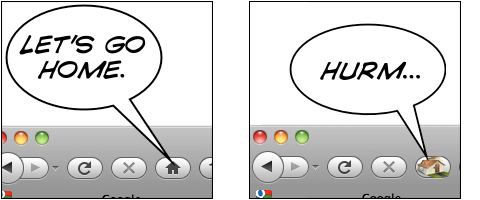
(左图)让我们回到主菜单。 (右图)呃。。。。
一个例外
至少有一个特殊的区域里多一点细节是好的:应用程序图标。你希望你的图标表达出一个独特的想法:您的应用程序。
科达的叶子(Coda’s leaf )不是为了表达一个叶子的概念,它是一片非常具体的叶子:科达的叶子。 Acorn’的橡子( Acorn’s acorn)不是随便哪只橡子,它就是Acorn的。添加细节将这些图案从普通的概念变成了一个特定的实物,对于一个应用程序图标来说,这正是你想要的。
结论
图形用户界面到处都是图标。图标需要简至其本质。这可以帮助避免用户界面因无意义的干扰信息而凌乱,使人能更容易地去“阅读”图标并弄明白界面元素的含义。真实的细节能阻碍你想传达给用户的意思。
目标就是不要把你的用户界面做得尽可能的真实。目标就是添加那些可以帮助用户能识别出元素是什么及怎样交互使用的那些细节,除此之外都不要添加。UI元素是表达概念及想法的抽象体;它应当只保留那些对其意途有用的细节。UI元素几乎是从来不描述真实的东西。添加太多的真实感会导致用户的困惑。
- 上一篇:网站优化中必须知道的28个SEO常识
- 下一篇:用户体验之网站导航设计
 北京标志设计
北京标志设计











